模板设置
提示
建议使用内置模板,如果内置模板样式不符合,可以使用自定义css和自定义js来实现个性化
步骤

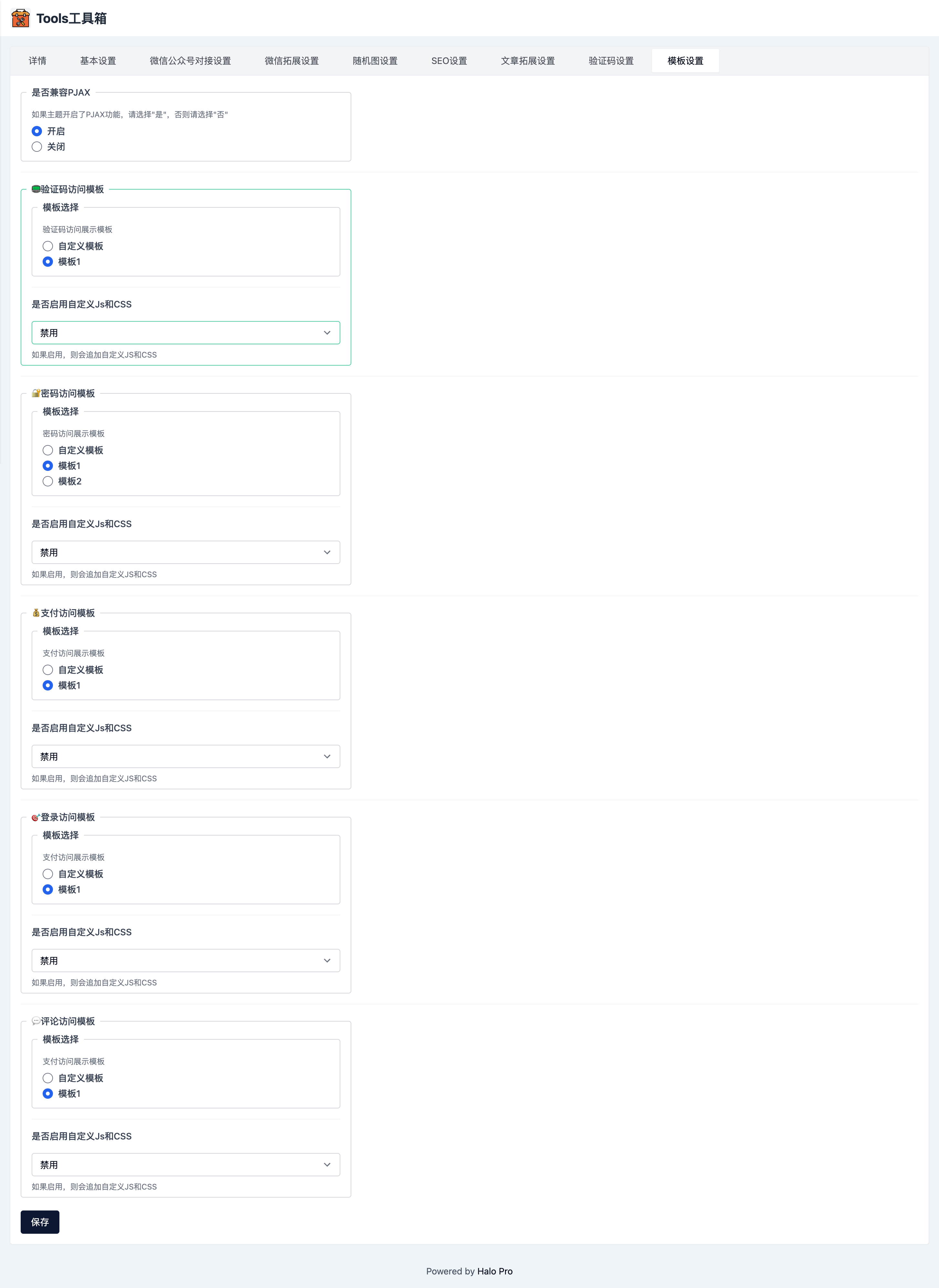
是否兼容PJAX
如果使用的主题是pjax主题,注意:一定要开启
模板选择
- 自定义模板:
- 内置模板:
评论访问模板适配主题
启用启用自定义Js和CSS,在自定义JS中添加如下指定代码
- 星度主题:
<script>
document.addEventListener('DOMContentLoaded', function() {
const button = document.querySelector('.view-more-btn');
button.removeAttribute('onclick');
button.setAttribute('data-fancybox', '');
button.setAttribute('data-src', '#respond');
});
</script>
- Oyiso主题:
<script>
document.addEventListener('DOMContentLoaded', function() {
const button = document.querySelector('.view-more-btn');
button.setAttribute('onclick', 'openComment()');
});
function openComment() {
let comment_box = document.querySelector('main .post-comments .comment-container');
comment_box.classList.add('active');
}
</script>
